ネタバレボタンの実装について
概要
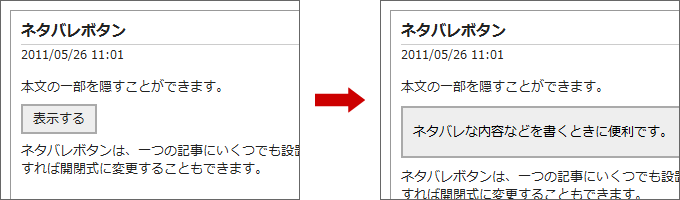
本文の一部を隠すことができます。ネタバレの内容を書くときなどに便利です。

広告
詳細
導入方法
導入するには、以下のファイルをダウンロードして解凍してください。
解凍すると jquery.hidearea.js が作成されるので、これを js/ 内にアップロードします。
次に js/default.js の10行目あたりにある
$(document).ready(function() {この直後に、以下のコードを追加します。
//ネタバレボタン
$('.hidearea').hidearea({
view: '表示する',
color: '#000000',
speed: 'normal',
close: false
});次に css/common.css に以下のコードを追加します。
span.hidearea {
line-height: 2.0;
cursor: pointer;
padding: 3px 10px;
border: 2px solid #AAAAAA;
background-color: #EEEEEE;
}
span.hidearea:active, span.hidearea:hover {
background-color: #AAAAAA;
color: #EEEEEE;
}
div.hidearea {
padding: 5px 10px;
border: 2px solid #AAAAAA;
background-color: #EEEEEE;
}次に css/default.css に以下のコードを追加します。
div.hidearea {
color: #EEEEEE;
}次に templates/header.html の15行目あたりにある
<script type="text/javascript" src="{$freo.core.http_url}{$smarty.const.FREO_JS_DIR}jquery.js"></script>この直後に、以下のコードを追加します。
<script type="text/javascript" src="{$freo.core.http_url}{$smarty.const.FREO_JS_DIR}jquery.hidearea.js"></script>使用方法
記事を投稿する際 <div class="hidearea"> と </div> で囲うと、ネタバレ領域として扱われます。
設定のカスタマイズ
以下の部分を編集することにより、機能のカスタマイズを行うことができます。
//ネタバレボタン
$('.hidearea').hidearea({
view: '表示する',
color: '#000000',
speed: 'normal',
close: false
});view: '表示する', の部分を view: 'ネタバレ', にすると、ボタンに表示される文字が「ネタバレ」になります。
color: '#000000', の部分を color: '#FF0000', にすると、ネタバレ領域の文字色が赤になります。
speed: 'normal' の部分を speed: 'slow' や speed: 'fast' にすると、ネタバレ領域が表示される際のアニメーション速度を変更できます。また、speed: null, にすると、アニメーション無しでネタバレ領域が即表示されます。(null の前後に ' は不要です。)
close: false の部分を close: true にすると、ネタバレボタンを開閉式にすることができます。
表示のカスタマイズ
ネタバレ領域は通常
<div class="hidearea">
<p>ここがネタバレ領域です。</p>
</div>このように設定しますが、
<div class="hidearea" title="ネタバレです!">
<p>ここがネタバレ領域です。</p>
</div>このように設定すると、ネタバレボタンに表示される文字が「ネタバレです!」に変わります。つまり、ネタバレボタンごとに別々の文字を表示させることができます。
ネタバレボタンのデザインは、CSSを編集すれば変更することができます。なお、CSSではネタバレ領域の文字色と背景色が同じですが、JavaScriptがOFFの場合に「文字をドラッグすれば読める」という状態にするためです。
TinyMCEやmarkItUp!のツールバーから簡単にネタバレボタンを作成…は、いつか解説を用意したいと思います。